| Add a behavior to an object |
To add interactivity to your application without having to write code, you can drag a behavior from the Assets panel onto an object in your application and then set properties of the behavior.
To add a behavior to an object
-
From the Assets panel, in the Behaviors category, drag the behavior that you want onto an object on the artboard or in the Objects and Timeline panel.
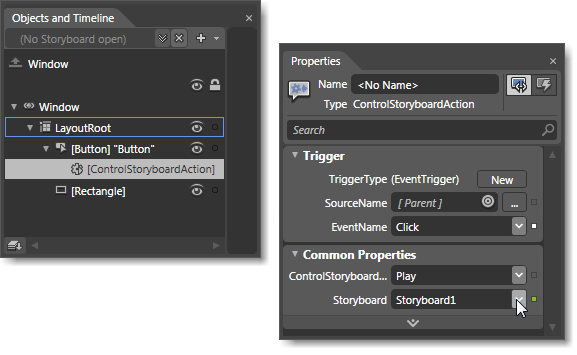
For example, if you want a Button object to control a Storyboard object, drag the ControlStoryboardAction behavior onto the Button object.
The behavior appears as a child of the object in the Objects and Timeline panel.
 Tip:
Tip: To open the Assets panel, you can either click Assets in the Tools panel or click Assets on the Window menu.
-
In the Objects and Timeline panel, select the behavior.
-
In the Properties panel, set the properties of the behavior.
For example, in the ControlStoryboardAction behavior, you could set the following properties:
-
SourceName���If you did not drag the behavior onto the Button object, you could set the SourceName property to the name of the Button object to make sure that the behavior was applied to the Button object. By default, SourceName is set to the parent object (the object to which the behavior is applied).
-
EventName���Set this property to the name of the event that you want to trigger the behavior. In this case, you want the Click event of the Button object to trigger the action of the behavior.
-
ControlStoryboardOption���Set this property to the Storyboard action that you want the behavior to trigger. In this case, you want the Button object to play the Storyboard object, so the property is set to Play.
-
StoryBoard���Set this property to the name of the Storyboard object that you want to play when the button is clicked.

 Tip:
Tip: You can move your pointer over the names of behavior properties to view descriptions of the properties in tooltips.
-
��Copyright � 2010 by Microsoft Corporation. All rights reserved.




