| FluidMoveBehavior |
You can animate a change in the position of an element by using the FluidMoveBehavior behavior.
To add a FluidMoveBehavior
-
In the Assets panel, click Behaviors, and then drag FluidMoveBehavior onto the element that you want, either on the artboard or in the timeline.
-
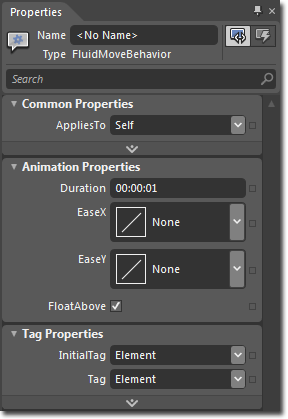
In the Common Properties category, in the AppliesTo drop-down list, select the object that you want to apply the behavior to. Self applies to the object to which the behavior is attached. Children applies to all the children of the object (for example, a layout container) that you have specified.

-
In the Animation Properties category, do one or more of the following:
-
Duration��� Enter a number to specify how long the transition will take.
-
EaseX���Specify a horizontal easing function.
-
EaseY���Specify a vertical easing function.
-
FloatAbove���Select or clear to specify whether the object will appear to float above the other objects on the artboard during the transition.
 Note:
Note: FloatAbove applies only to scenarios where the parent of the element changes.
-
-
In the Tag Properties category, do one or more of the following:
-
InitialTag���Specify the tag that this element will appear to come from. Select Element for a stand-alone scenario. Select DataContext for a data-bound scenario. The FluidMoveBehavior action will attempt to locate an element that has been previously tagged with the same data using a FluidMoveSetTagBehavior action.
-
Tag���Specify what type of data to read or write to the data store. Select Element for a stand-alone scenario. Select DataContext for a data-bound scenario.
-
-
For more complex data scenarios, you can also specifically target the data that you want to send to or receive from the data store. In the Tag Properties category, click Show advanced properties, and then do the following:
-
In the InitialTagPath box, type the dot-syntax constraints that you want.
-
In the TagPath box, type the dot-syntax constraints that you want.
-
To see a sample of this behavior, visit the  .
.
��Copyright � 2010 by Microsoft Corporation. All rights reserved.




