| FluidMoveBehavior, FluidMoveSetTagBehavior, and the data store |
You can animate a change in the position of an element by using the FluidMoveBehavior behavior. However, if you are using FluidMoveBehavior by itself, you can animate only a transition between the specific location of an identified item to a new location. By using FluidMoveBehavior together with FluidMoveSetTagBehavior, you can animate a transition from a specified starting point, even if that initial location is specified only by a reference to the data that is displayed in your application.
When you use FluidMoveBehavior with FluidMoveSetTagBehavior, a hidden data store is created to help you access the data that you need, even if it exists in a different scope. Although the data store is hidden from view, it is helpful to understand how the data store functions when you are working with FluidMoveBehavior and FluidMoveSetTagBehavior.

 Note: Note: |
|---|
|
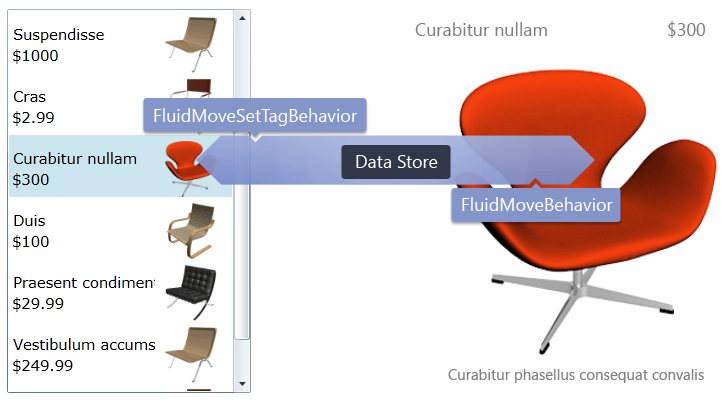
FluidMoveSetTagBehavior is used to write values to the data store. FluidMoveBehavior both reads and writes data to the data store. |
The following example demonstrates how FluidMoveBehavior, FluidMoveSetTagBehavior, and the data store work together to create a smooth transition between a ListBox and a details view of an item in a ListBoxItem when you are using a list-details view of data.
To download the sample project used in this topic, visit the  .
.

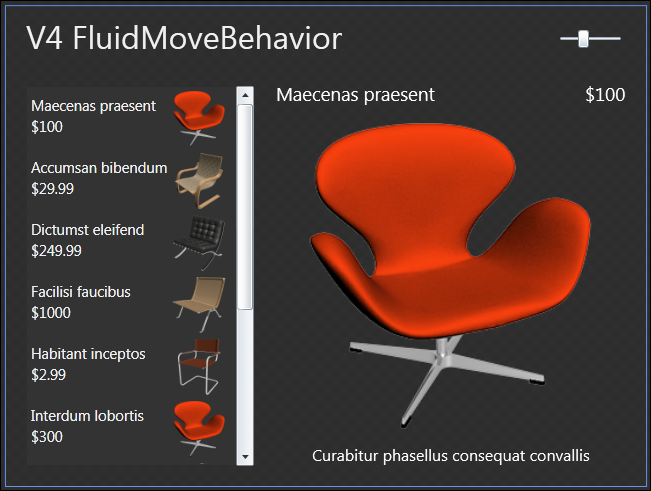
In this example, the ListBox displays a series of ListBoxItems (the list view), specifically, a list of chairs available for purchase. The list view of the chairs includes a selection of properties assigned to each chair, specifically, the name, the price, and an image.
When a chair is selected in the ListBox, a details view appears. The details view displays the details associated with the individual item selected in the list.
For the purposes of this example, the transition between the selected chair in the list and the chair as it is displayed in the details view will be animated. To enable this transition, the chair in the list has to be identified as the starting point for this animation. This is achieved by tagging the Image object in the ItemTemplate (the template that defines the appearance of the items in the list) with a FluidMoveSetTagBehavior behavior.
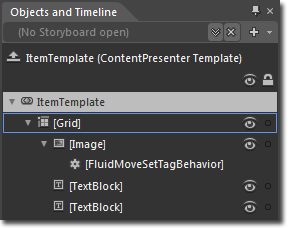
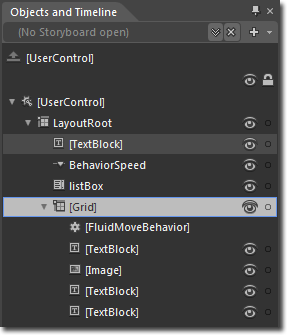
If you have downloaded and opened the sample from the  , to locate the item template, in the Objects and Timeline panel, right-click listbox, click Edit Additional Templates, click Edit Generated Items (ItemTemplate), and then click Edit Current. Note that FluidMoveSetTagBehavior has been added to the Image object.
, to locate the item template, in the Objects and Timeline panel, right-click listbox, click Edit Additional Templates, click Edit Generated Items (ItemTemplate), and then click Edit Current. Note that FluidMoveSetTagBehavior has been added to the Image object.

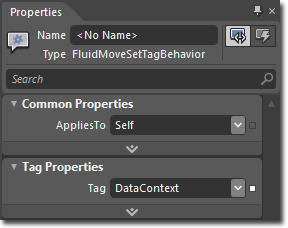
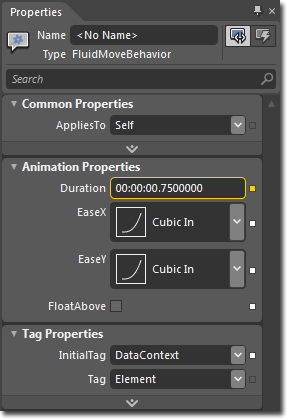
When FluidMoveSetTagBehavior is added to an object, the Common Properties and Tag Properties categories appear in the Properties panel.

The AppliesTo property is set to Self, because the image itself is the item to which FluidMoveSetTagBehavior is applied.
The Tag property is set to DataContext, because the image is not available outside the item template. The DataContext tag identifies the data this template is bound to, specifically, the data related to the chair.
The FluidMoveSetTagBehavior behavior tags the data (in this case, the image) and puts it in the data store so that FluidMoveBehavior can find it after FluidMoveBehavior is applied.
To see this in action, in the sample project, click Return scope to� . In the Objects and Timeline panel, expand Grid. Note that FluidMoveBehavior has been added to the Grid.
. In the Objects and Timeline panel, expand Grid. Note that FluidMoveBehavior has been added to the Grid.

When you add FluidMoveBehavior to an object (in this case, a Grid), the Common Properties, Animation Properties, and Tag Properties categories appear in the Properties panel.

Note that in the Tag Properties category, the InitialTag property is tagged as DataContext. In other words, when this behavior is triggered, it looks for the last location of the DataContext that is registered in the data store (in this case, the Image object in the ItemTemplate for the selected ListBoxItem). The behavior then uses that instance as its origin.
To summarize, the FluidMoveSetTagBehavior behavior tags the object in the template from which you want to start the animation. The data context references the source of the data, and registers it with a hidden data store. By referencing the FluidMoveSetTagBehavior behavior, the FluidMoveBehavior behavior can locate the starting point for the animation and then apply the animation properties that you want to the object tagged by the FluidMoveBehavior behavior. In this example, FluidMoveBehavior was used to make the larger chair (the chair in the details view) appear to grow out of the smaller chair (the chair in the list view).
��Copyright � 2010 by Microsoft Corporation. All rights reserved.




