| NavigationMenuAction |
You can use the NavigationMenuAction behavior to associate a particular state with a particular screen. When the screen that the behavior is looking for becomes active, a specified Active state is triggered. When the screen that is loaded is different from what the behavior is looking for, it triggers a specified Inactive state.
Navigation menus are a good example of when you might want to use a NavigationMenuAction behavior.
Because component screens can be reused on multiple pages, it is common to use a component screen to create a navigation menu for your SketchFlow prototype. Visual states are often used to indicate a user action, such as the visual state of a pressed button or selected radio button resulting from clicking a navigation menu item.
In the prototype, when a menu item is clicked, the screen associated with that menu item is loaded. However, the navigation history is discarded. Any state change is also discarded when the next screen is loaded. The screen doesn't preserve the history or the visual state that represents the selected menu option.
With NavigationMenuAction, states are preserved as either Active or Inactive based on the state associated with the screen.
To add a NavigationMenuAction
-
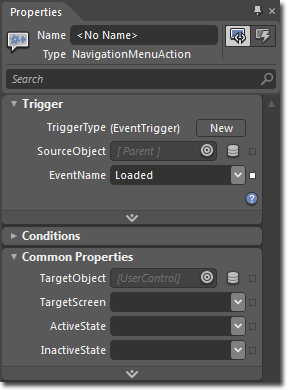
In the Assets panel, click Behaviors, and then drag NavigationMenuAction onto the object that you want to apply the action to. The Common Properties category appears in the Properties panel.
-
In the Common Properties category, in the TargetObject drop-down list, select the element that exposes the methods that are available to call. You can use the Artboard Element Picker�
 to select the element. By default, it looks in the current scope (UserControl, Window, or Template, for example). However, to change the state of a particular element, you should target the element explicitly.
to select the element. By default, it looks in the current scope (UserControl, Window, or Template, for example). However, to change the state of a particular element, you should target the element explicitly.
-
In the TargetScreen drop-down list, specify the screen that you want when navigating between Navigation screens. Generally, this will be the same as the TargetScreen.
-
In the ActiveState drop-down list, specify the state that you want when the screen specified in TargetScreen is displayed.
-
In the InactiveState drop-down list, specify the state that you want when the screen specified in TargetScreen is not displayed.
 Note:
Note:
The selected InactiveState cannot be in the same state group as the ActiveState that you selected in step 4.
To see a sample of this behavior, visit the  .
.
��Copyright � 2010 by Microsoft Corporation. All rights reserved.




