| DataStateBehavior |
You can use the DataStateBehavior behavior to switch between two visual states based on whether a conditional property binding evaluates to True or to False.
With the DataStateBehavior behavior, you can compare two values. One value comes from a binding. You can declare the other value explicitly. If the two values are equal, the visual state specified for True is activated. If the two values are not equal, the visual state specified for False is activated.
To add a DataStateBehavior
-
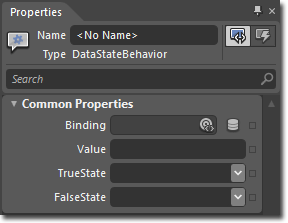
In the Assets panel, click Behaviors, and then drag DataStateBehavior onto the object that you want to apply the behavior to. The Common Properties category appears in the Properties panel.
 Note:
Note: The object to which the behavior is attached provides the context for the behavior.
-
In the Common Properties category, in the Binding box, specify the binding that you want. You can use the Artboard element picker�
 to select the binding.
to select the binding.
-
In the Value box, specify the value that you want to compare. Type a value into the Value box, or use the properties marker to bind the data.
-
In the TrueState and FalseState drop-down lists, pick the visual state that you want to be triggered depending on whether the values from the Binding and Value properties are equal.
If the two values are equal, the visual state specified for True is activated. If the two values are not equal, the visual state specified for False is activated.
To see a sample of this behavior, visit the  .
.
��Copyright � 2010 by Microsoft Corporation. All rights reserved.




